2024
Opportunity
With over 350 events held across 25 countries, RX produces some of the world’s most iconic experiences, such as Comic Con. Despite its strong presence across diverse industries, RX identified a gap: the lack of a dedicated, all-in-one companion app to enhance attendees’ experience throughout these events.

Research

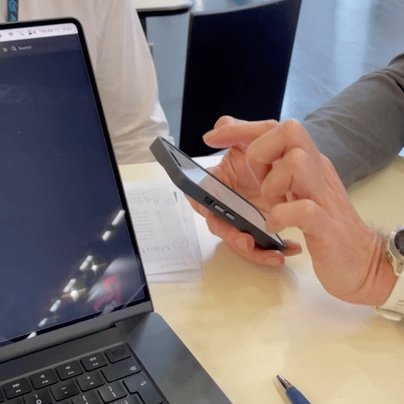
I conducted usability testing and user interviews at two major shows: FIBO in Cologne and in-cosmetics in Paris.
These efforts provided the team with valuable insights into how users interact with the app, highlighting pain points and areas for improvement.
Additionally, the research revealed gaps in the current event experience, helping us identify opportunities to enhance user engagement and satisfaction at future exhibitions.
Observations in-situ
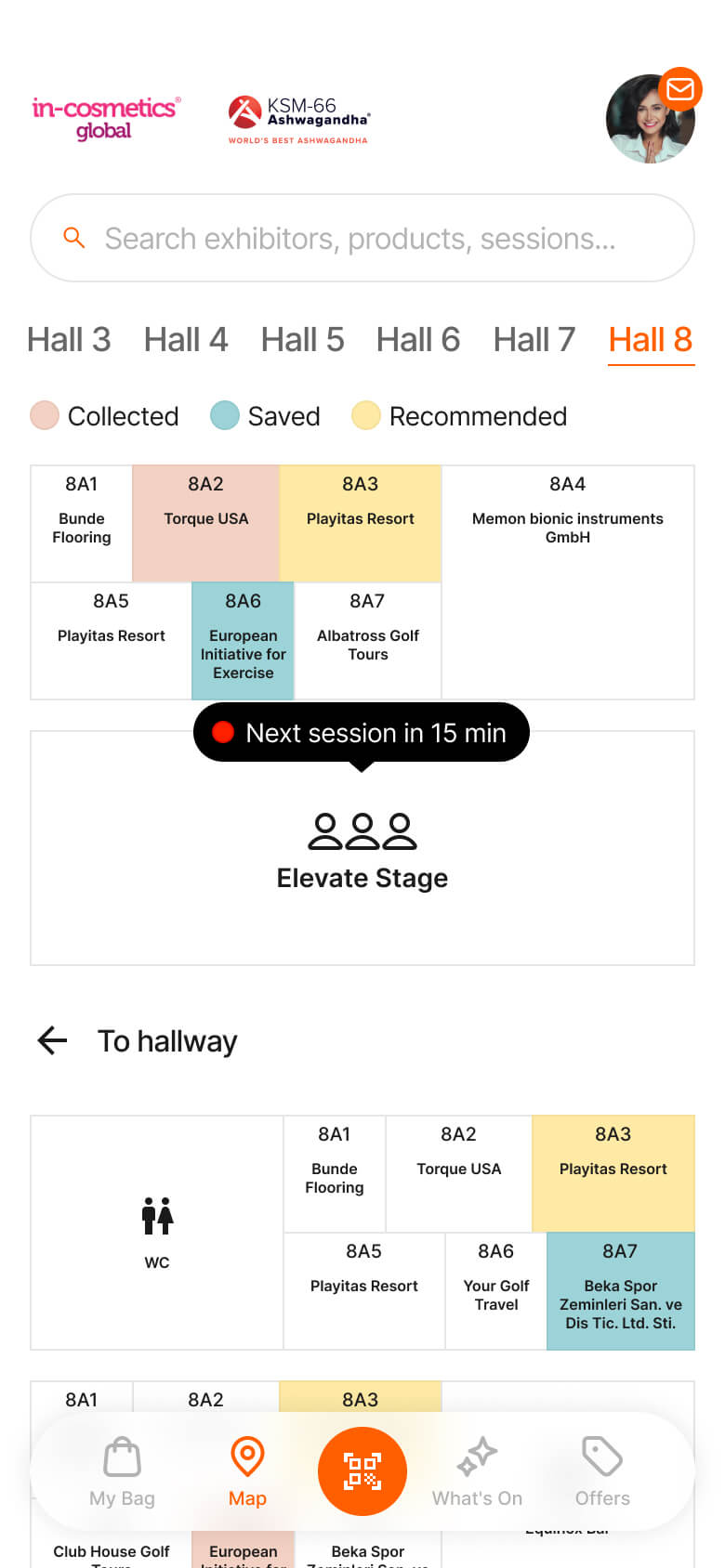
When attending the events, I identified a key opportunity to enhance the visitor experience: introducing a digital map of the exhibition. This solution would streamline navigation, enabling attendees to easily locate exhibitors and explore the event with greater efficiency and convenience.

Visitors taking pictures of the map

Visitors figuring out where to go

FIBO expo map

Visitor with a printed map
At Show Experience App
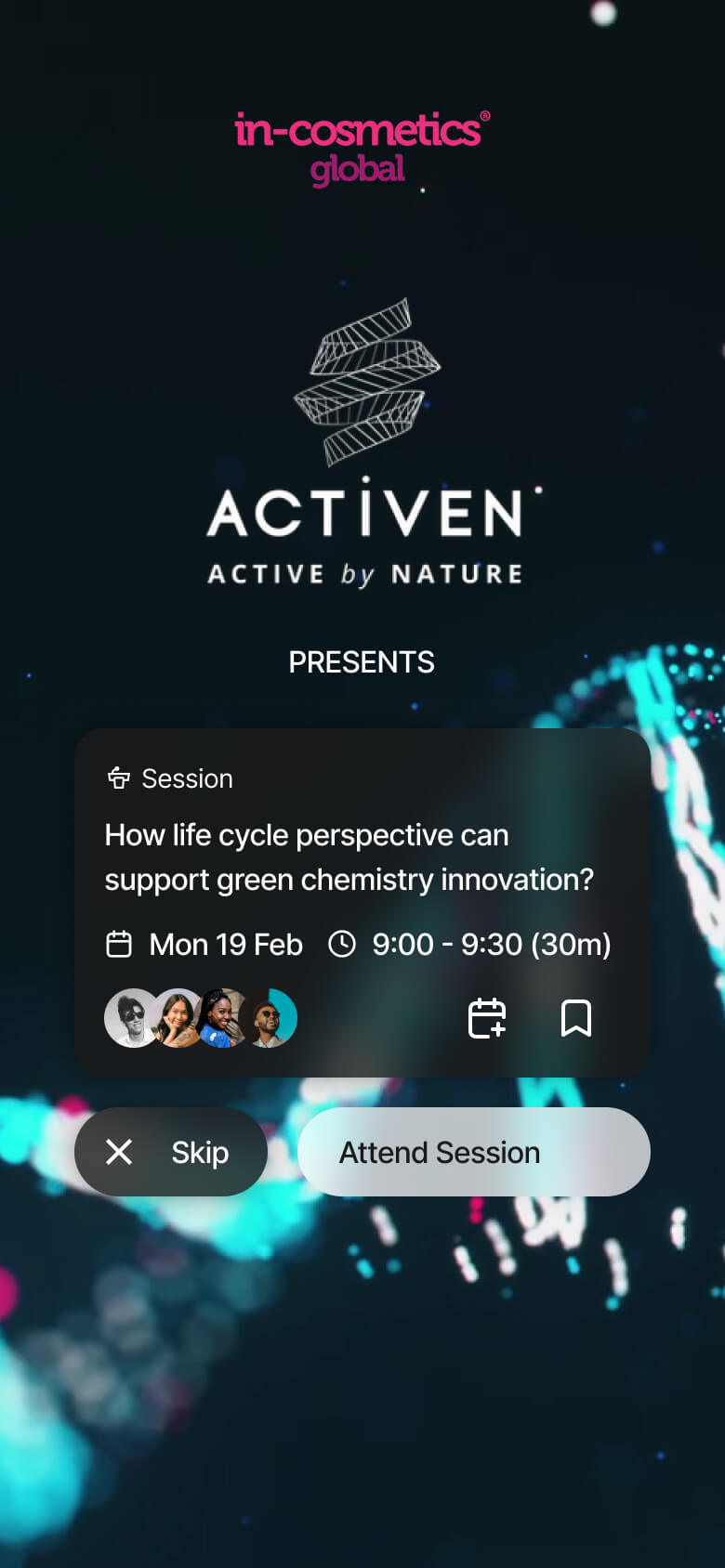
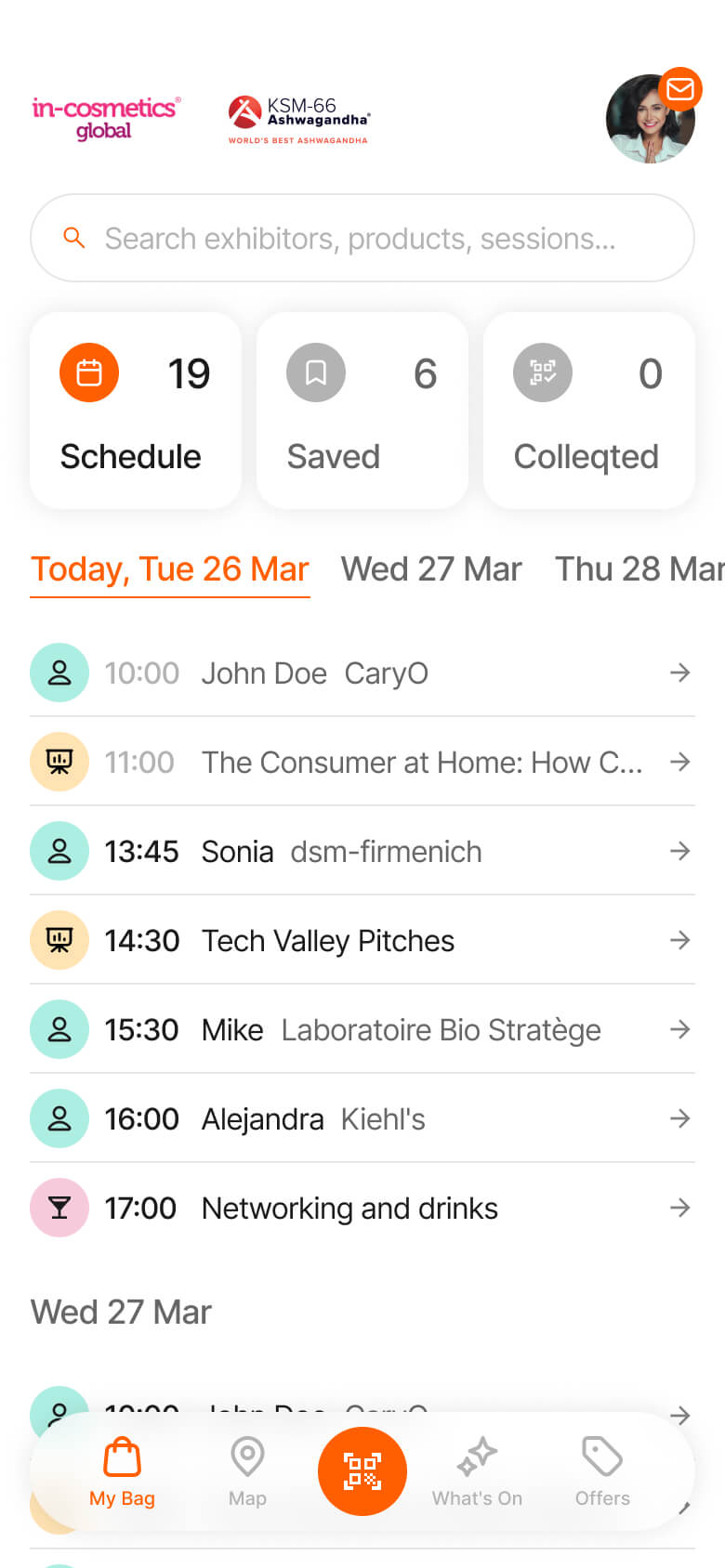
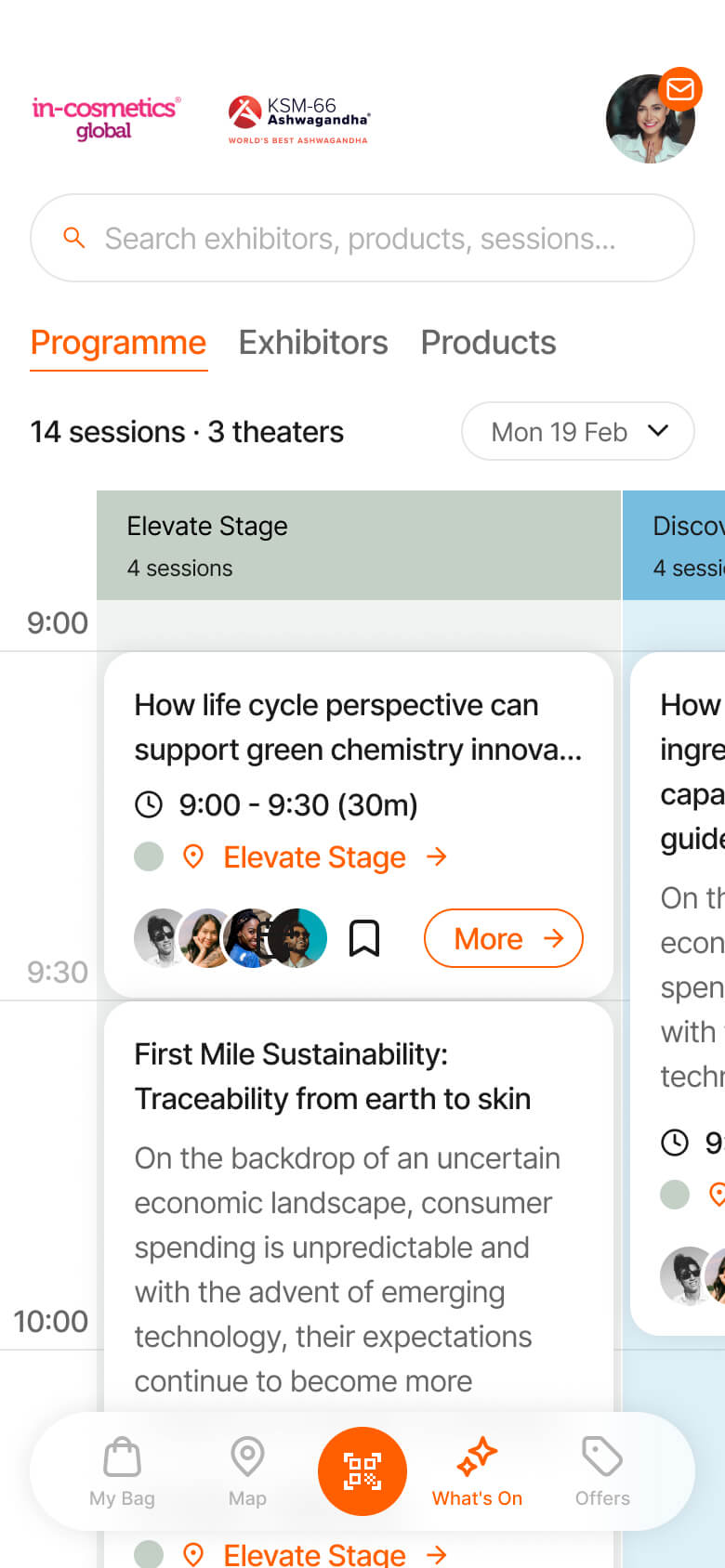
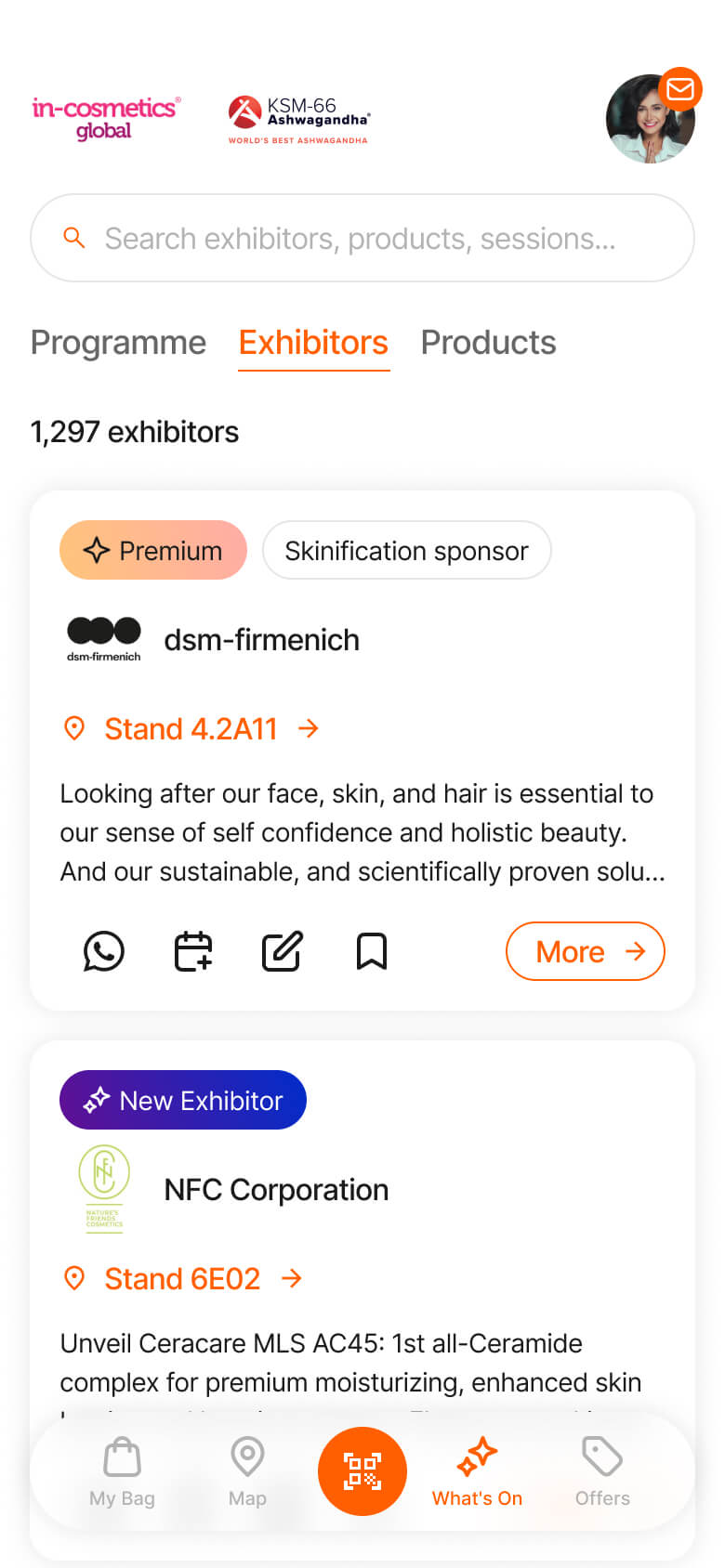
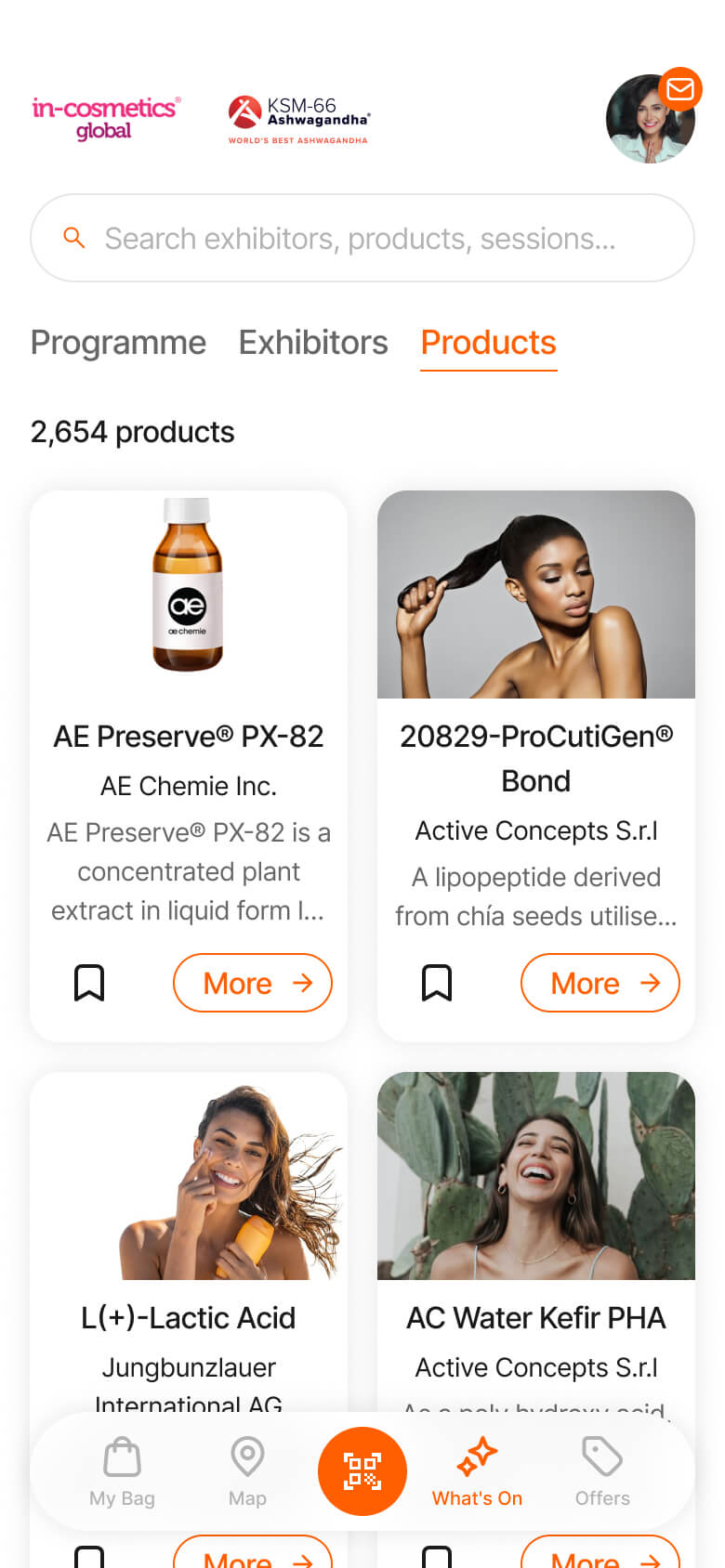
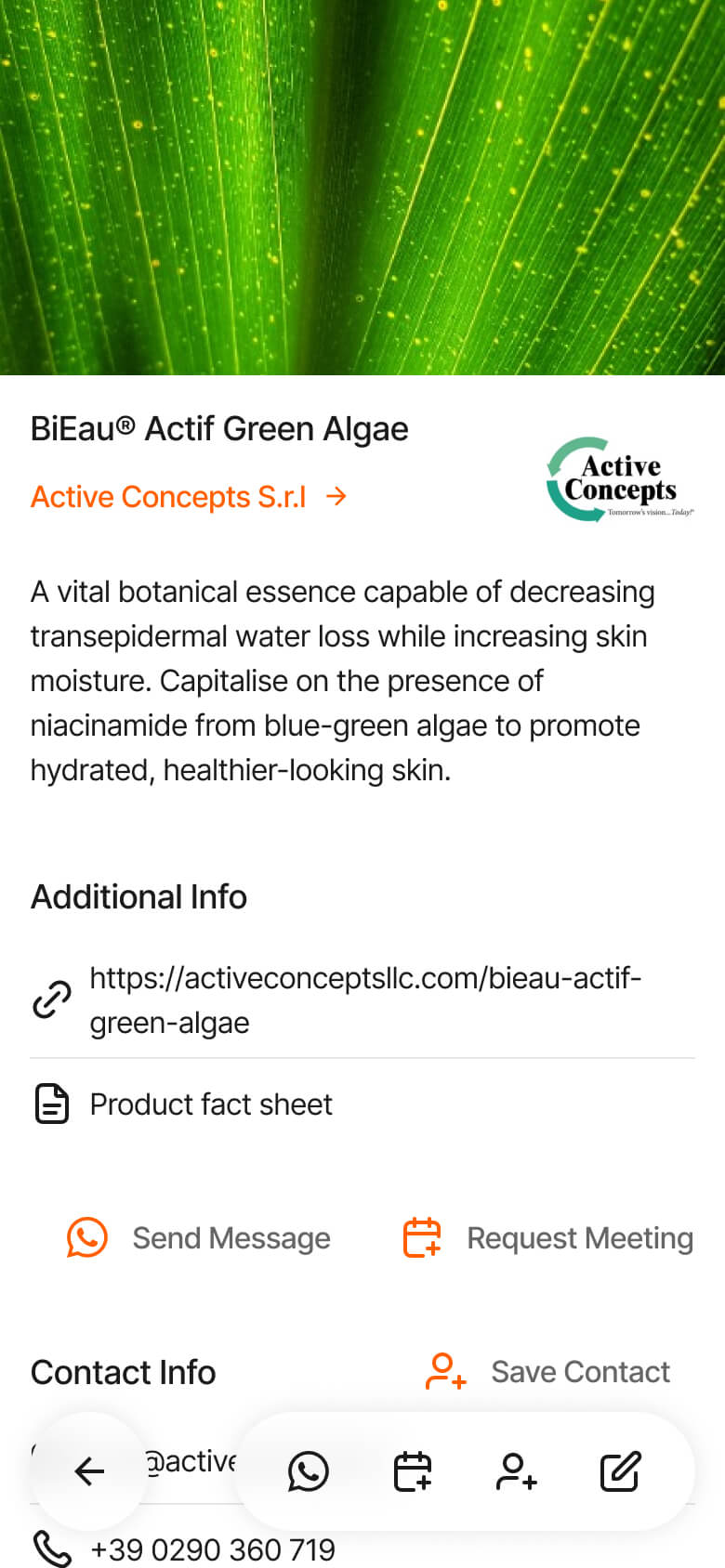
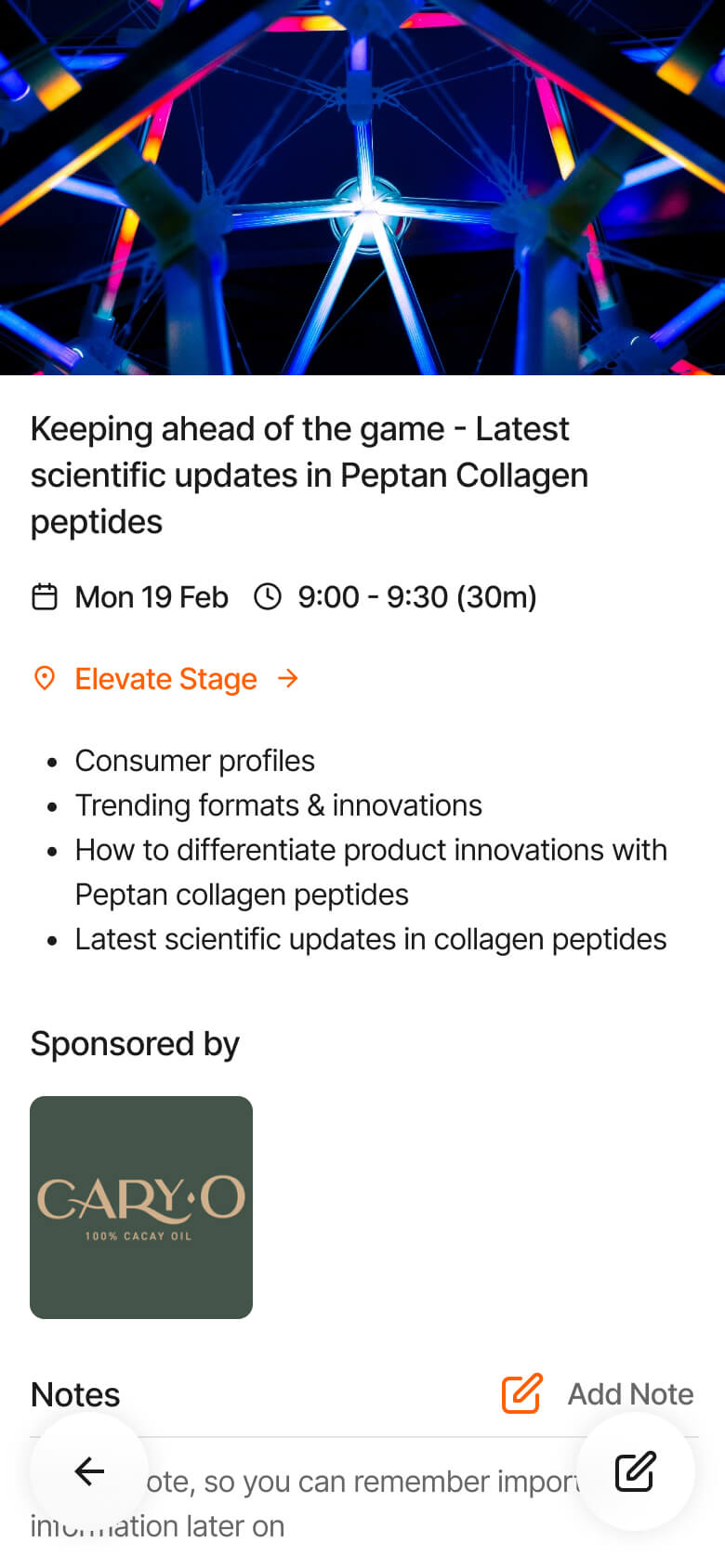
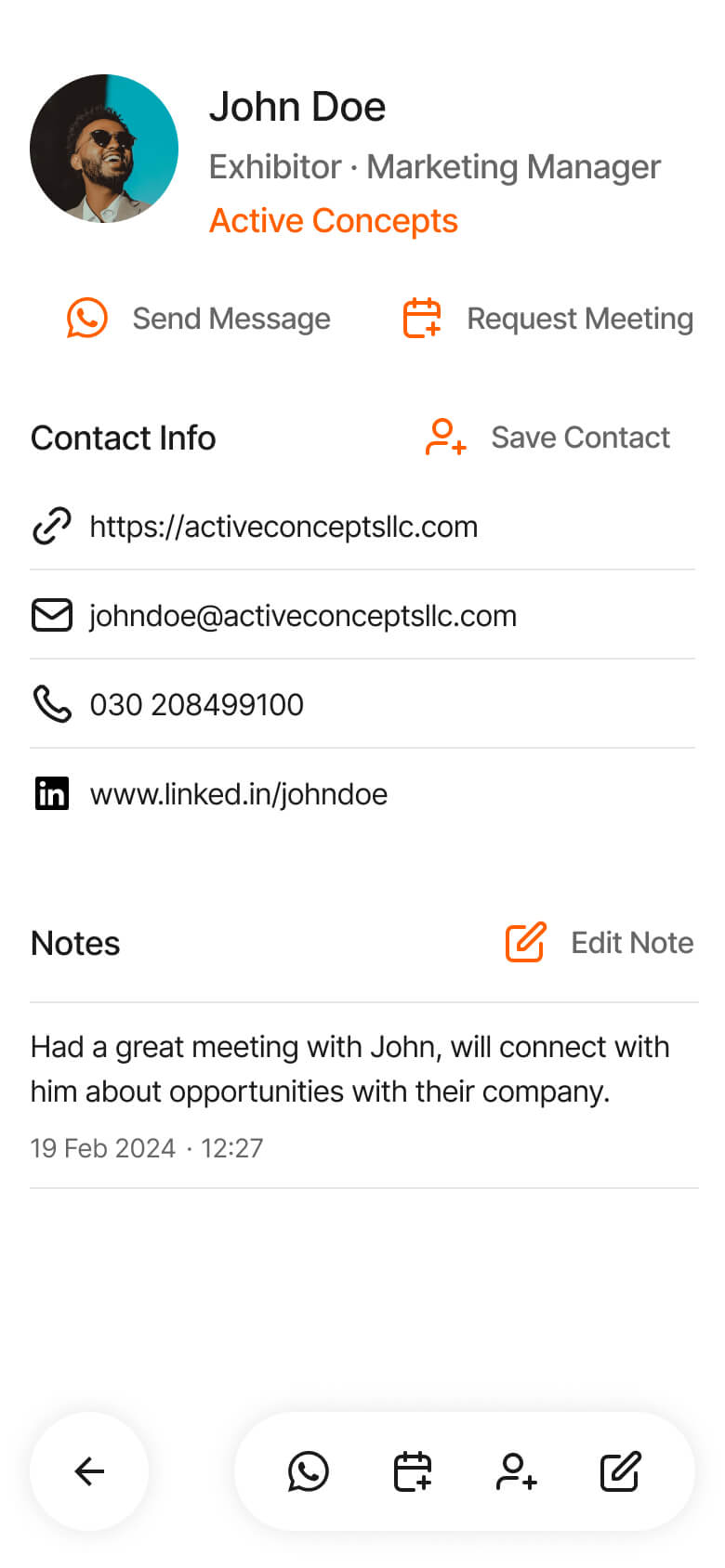
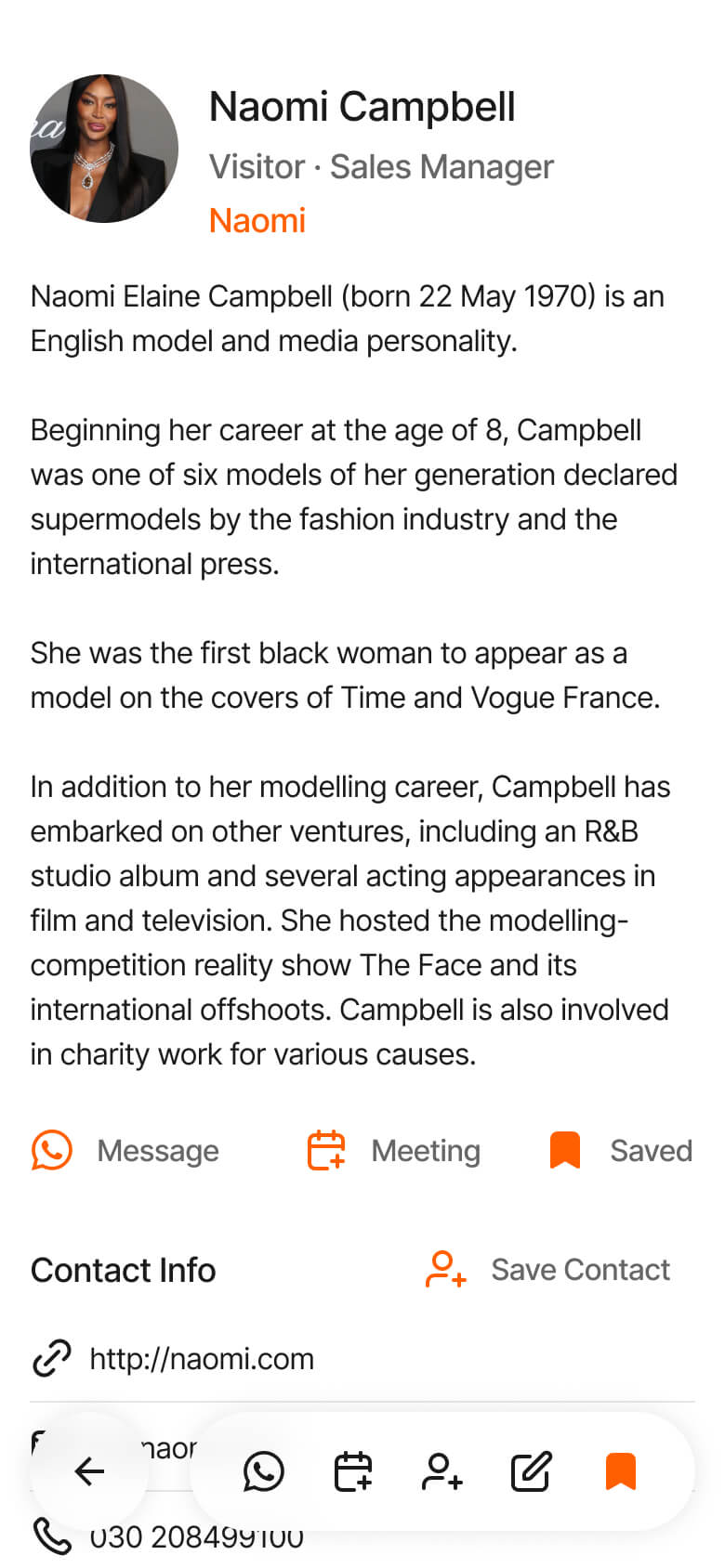
The app is thoughtfully designed with multiple sections tailored to meet the diverse needs of conference visitors. Each section serves a specific purpose, offering features that enhance the overall event experience.
For instance, attendees can access a detailed schedule to plan their day effectively, view profiles of speakers and exhibitors to make informed decisions, and utilize an interactive map to navigate the venue with ease. Additionally, the app includes personalized recommendations based on user preferences, and real-time updates to ensure visitors stay informed about any changes during the event.
By addressing the unique requirements of conference attendees, the app serves as a comprehensive tool that enriches their engagement and optimizes their time at the event.












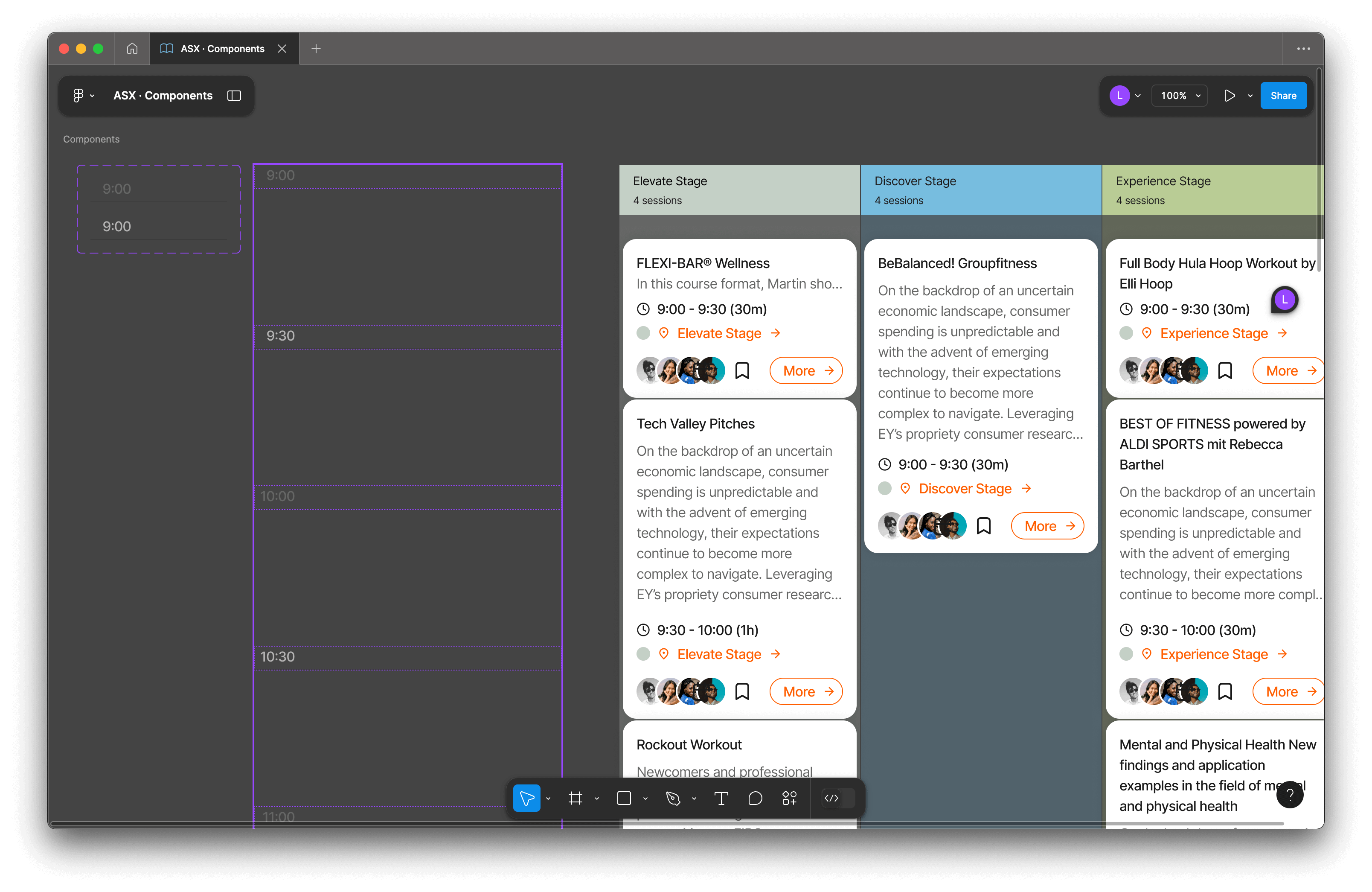
Component libraries
To ensure design consistency and streamline the development process, multiple component libraries were meticulously crafted. These libraries provided a centralized repository of reusable elements, such as buttons, forms, icons, and navigation components, each adhering to the app’s visual guidelines and interaction standards.
By implementing these libraries, the team was able to maintain a cohesive design language across all sections of the app while significantly improving efficiency.

Calendar and sessions cards components
Animations
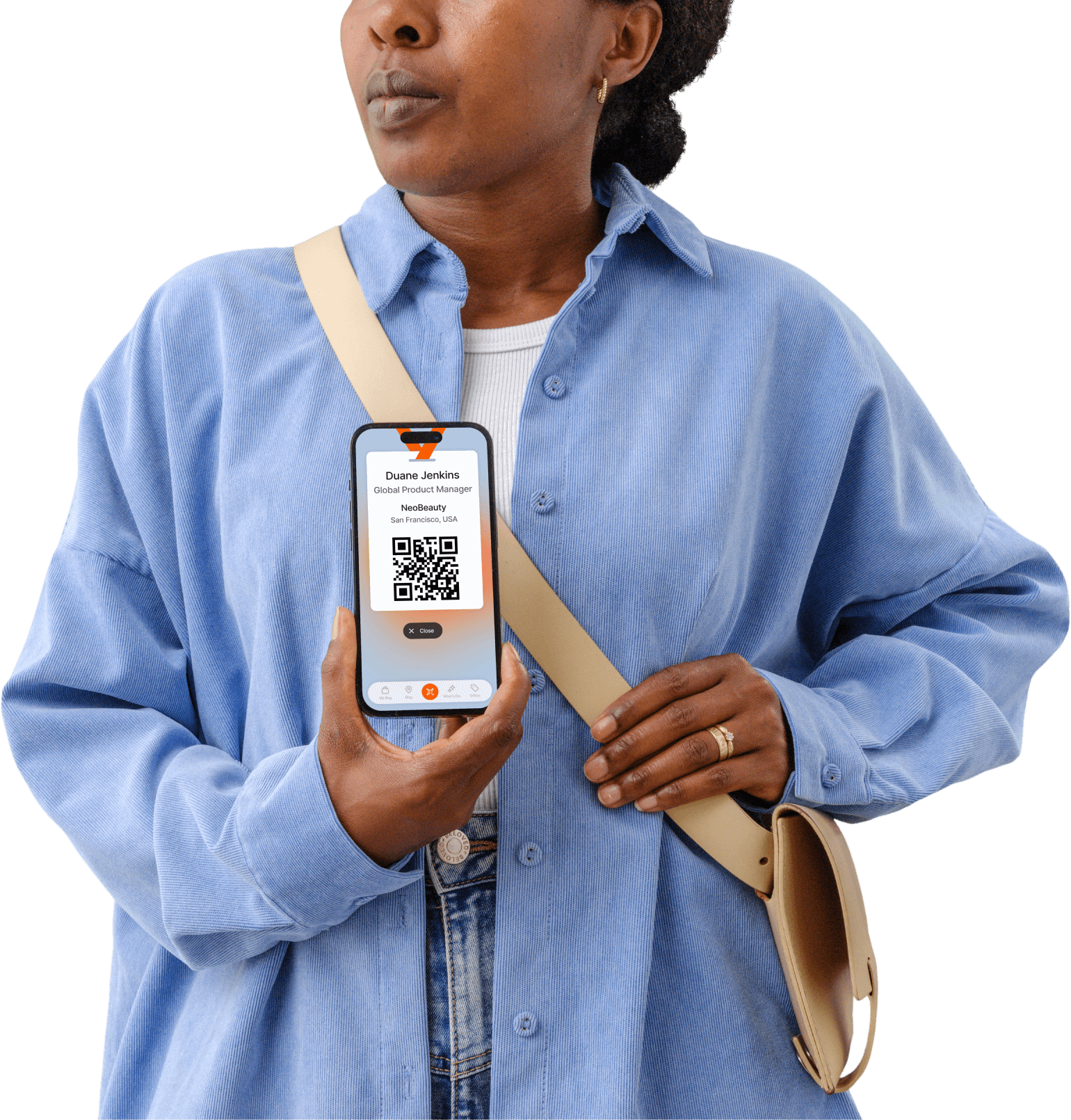
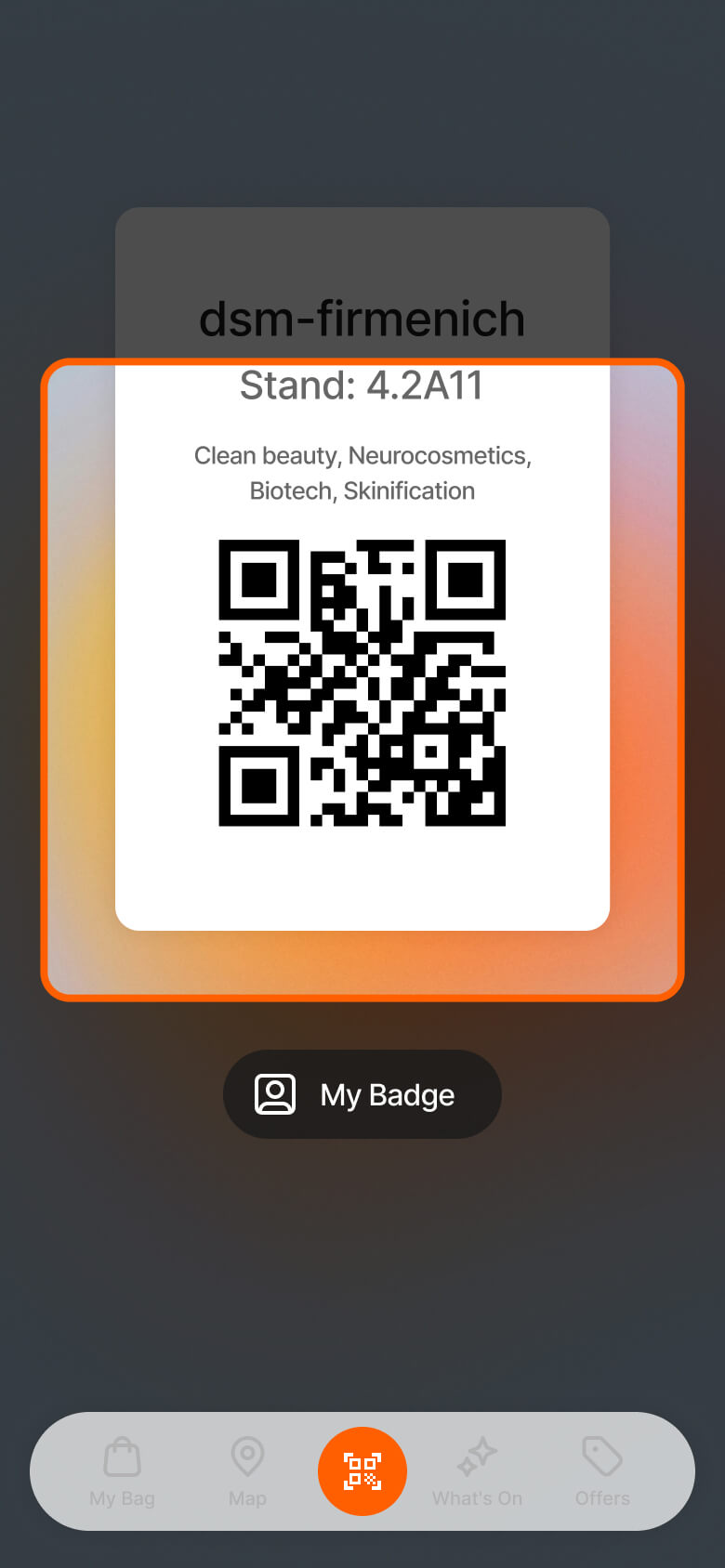
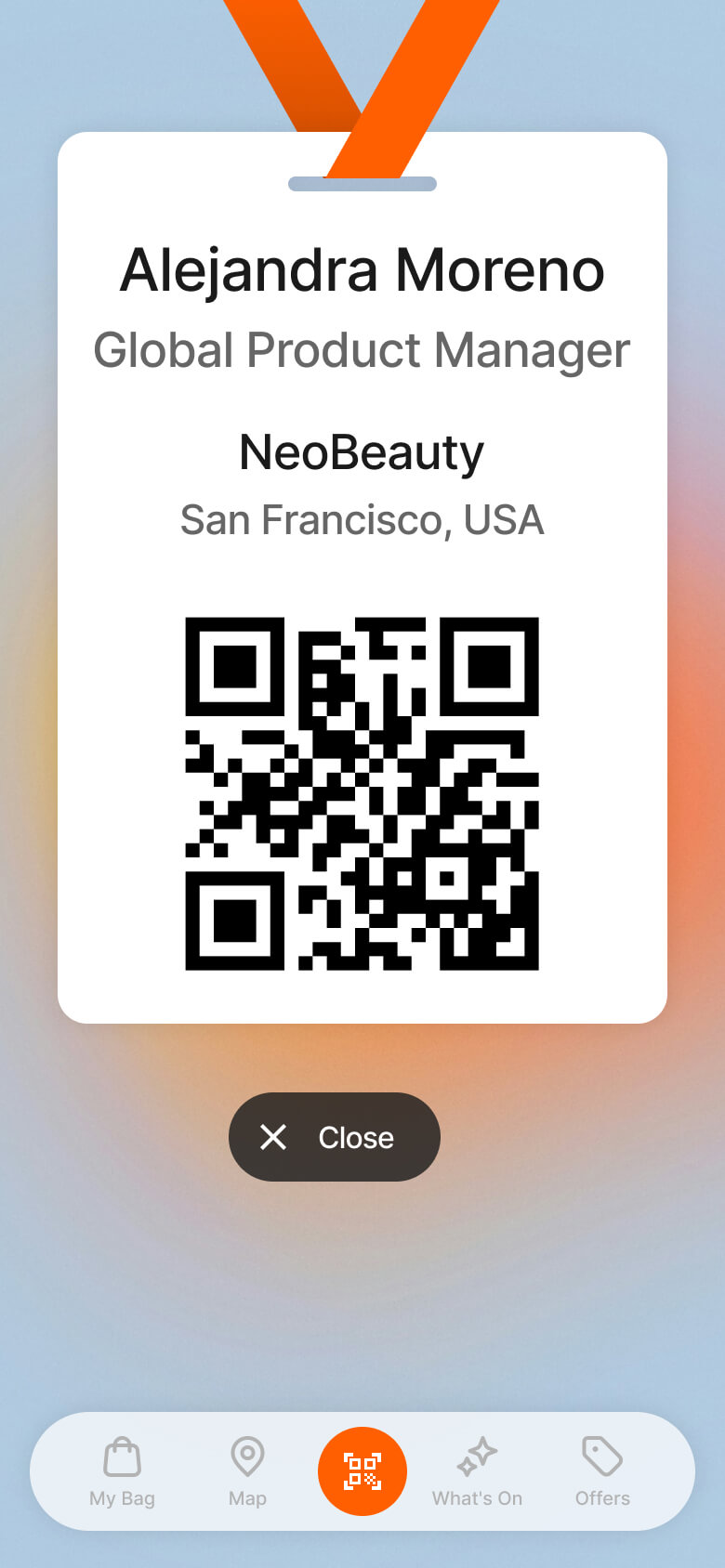
The app incorporates multiple animations to enhance the user experience, adding a dynamic and polished feel to interactions. For example, animations were introduced when scanning a QR code and when opening the digital badge.
These subtle yet engaging visual elements not only make the app more intuitive but also contribute to a seamless and enjoyable user journey.
Prototype
A comprehensive prototype was created in Figma, showcasing every section and interaction within the app. This detailed prototype effectively demonstrated the app’s functionality, user flows, and behaviors, serving as a valuable tool for aligning the team and facilitating user testing and stakeholder feedback.
Isaac Vigil © 2025

